自宅のパソコンまわりがこの半年間でかなり変化しました。買ったものを記録しておきます。(貰ったものもあります)
Apple Magic Keyboard
今年はCOVID-19の影響で在宅勤務にシフトされた方も多かったと思いますが、わたしの場合はそれがきっかけではなく、誕生月にApple Magic Keyboard - 日本語(JIS)をプレゼントしてもらったのがはじまりました。
Magic Keyboardが届いた!!
— miwa (@miwa719) 2020年7月5日
ほしい物リストには入れてたけど誕生日まだだしびっくりした。ありがとうありがとう😭
さっそく開封して接続してみました。ディスプレイの位置が遠くなって老眼に優しい…… cc @m_seki pic.twitter.com/8YJvZZMjDW
MacBook Proと自分の間にMagic Keyboardを置いて使うことで、ディスプレイの位置が10cmほど遠くなりました。たったそれだけのことだけど老眼に優しい。
よろこんでいたのも束の間、この配置で使い続けていると手元に窮屈さを感じるようになります。机の奥行きが物理的に足りないんですね。長年愛用している白いスチール机を買い替える気はさらさらなかったのでMacBook Pro用のスタンドが欲しくなりました。
またちょうどこの頃、某オンラインイベントに登壇しDiscordとZoomとKeynoteを一度に使う体験をしました。Macbook Proの13インチのディスプレイでは土地が狭すぎる…。「Sidecar」を使えば手持ちのiPadがMacBook Proのサブディスプレイになると教えてもらったのですが、わたしのこころは4Kモニタにありました。
AmazonでMacBook Pro用のスタンドと4Kモニタを調べたのですが、商品が多すぎて選べない。こういうときは知ってる人のPC環境を参考にしよう!ということで、櫻井さんちの作業環境を見たけどプロ仕様すぎて参考にならなかったです。一品一品がちゃんとしてて憧れる。
MacBook Pro用のスタンド
Amazonのレビューを読んで良さそうなスタンドを「ほしい物リスト」に入れておいたら、池澤さんが贈ってくださいました。
とにかく頑丈でしっかりしたものが欲しかったので満足しています。デザインもシンプルで気に入ってます。高さや角度は変えられませんが問題なかったです。机の奥行き問題も解消し、ディスプレイの位置が高くなり身体的にずいぶん楽になりました。これまでと比べて眼球の移動量が減り、それに伴い頭部や頸部への負担も軽減されたのではないでしょうか。
PCスタンドが届きました!うれしくて配置とかあまり考えずに並べてみました。手元が広くなった感じがします。スタンド自体はずっしりとしていて安定感があります。ありがとうございます😊 cc @awazeki pic.twitter.com/hPuoKXiQ0f
— miwa (@miwa719) 2020年7月20日
27インチの4Kモニタ
EIZOのモニタは高級すぎるのでそれよりは低価格でまあまあ良いやつはどれか?と @m_seki(以降、プロの無職)に相談したらLGの新型と旧型をおすすめされました。旧型にしました。プロの無職と同じものを買っておけば、何か困ったことがあってもサポートしてもらえるからです。

LG モニター ディスプレイ 27UL850-W 27インチ/4K/DisplayHDR400/IPS非光沢/USB Type-C、DP、HDMI×2/スピーカー/FreeSync/高さ調節、ピボット
- 発売日: 2018/12/13
- メディア: Personal Computers
モニタとしての基本的な性能については何も問題ありません。素晴らしいです。特筆すべきはこのモニタ、給電サポート付きなんですよ。付属のUSB Type-CケーブルでモニタとつないでおくだけでMacBook Proがいつも充電100%になってるの。メニューバーのバッテリーアイコンを見て残量何%だとか、もうすぐ赤くなるかなとか、そろそろ充電しなきゃとか考えなくていいのが本当に楽です。変化を監視して行動を変えていくの、自分が思ってる以上にストレスかかっているんだな。
在宅勤務のときはDynabookを付属のDisplayPortケーブルでつないで使っています。快適です。
USBコンデンサーマイク
これまではiPhoneについてきたおまけのイヤホンを使っていたのですが、オンラインでのコミュニケーションは音声品質がとても大事!と実感し、某シンポジウムの参加に合わせて購入しました。自分で自分の声を聴くことはできないのだけど、何名かの方から「とてもクリアに聴こえましたよ」と教えてもらって満足しています。というか、この商品がどうやって選ばれたのかを遡ると酒匂さんのYetiに行き着くので間違えようがないのだけど。
本題とは関係ないけど、酒匂さんが翻訳した本で所有しているものを貼っておこう。
Apple AirPods Pro
Yetiのマイクと同時にイヤホンも買いました。プロの無職にAirPodsをおすすめされて他のイヤホンを調べるのが面倒だったので「じゃあそれでいいわ」と秒でProを買ったら泣いてました。
AirPodsを購入しました。iPhoneで https://t.co/0c2BbPs9Oh を見ながら接続してみようかな、と白いケースをかぱっと開けたらいきなりこの画面が出てきた。
— miwa (@miwa719) 2020年9月26日
「あ!AirPods 買ったんだね!」
接続ボタンを押したらすべてが完了していた。いったいなんなのだ。素晴らしい体験をありがとうございます。 pic.twitter.com/UNyrkJyrEX
Apple Magic Trackpad 2
MacBook Proをスタンドに乗せたので、地上(机上)ではMagic KeyboardとMagic Mouseを使っていました。
Magic Mouse がやってきた
— miwa (@miwa719) 2011年7月27日
ツイートによると2011年7月にMagic Mouseを購入したようです。当時マインドマップ(XMindだったかな)を描くのにトラックパッドだと操作しづらくて買い求めたと記憶してますが、結局あまり使いませんでした。ようやく日の目を見ることになったMagic Mouseですが、あれから10年くらいの月日が流れ、今度はわたしがトラックパッドの操作に慣れすぎてしまってMagic Mouseが使いづらい事態に…。今回Magic Trackpadを購入したことで、Magic Mouseは再びお蔵入りとなってしまいました。
Magic Trackpad、めっちゃいいです。MacBook Proについてるトラックパッドよりひとまわり大きく、角度(傾き具合)が絶妙で使いやすい。押し込だときの感触も好き。最高。
クリップライト
2台購入しました。机の両端に1台ずつ置いてあります。使う機会はほとんどありませんが、オンラインで顔出しするときは「3段階調色/10段階調光」で最高に明るくして、気になるところを全部飛ばしてやろうと思っています。
アルミ製のiPad用スタンド
iPad用スタンドは必要に迫られてというよりは、配置してみたくて購入しました。左側にMacBook Proのスタンド、真ん中に4Kモニタ、右側にiPadのスタンドがあると見た目のバランスがよく収まりがいい感じしませんか?
iPad用スタンドはある程度自由に角度を調節できるものが欲しかったのでこれにしました。ぐらつきもなく安定しています。折りたためないタイプです。
iPadの主な用途は読書です。後述するBluetoothスピーカーとつないで音楽プレーヤーとしても使い始めました。Apple Pancilでアイデアをメモしたり、気軽に持ち運べてインターネットできるのが良いです。それだとスマートフォンと変わらないのでは?と思うかもしれないけど、大きな画面で見れるのはぜんぜんちがうんですよ…。
iPadとApple Pencilは昨年のクリスマスシーズンに自分へのプレゼントとして買いました。
先日うっかりiPad+Apple Pencilを買ってしまったのでブログ記事のネタだしをしてみました。いつもはほぼ日手帳を使用。筆記用具はフリクションボール(0.5mm, 青色)を愛用してるのでそれに合わせてみた。写真貼れるしマーカー使えるし楽しい!あとほぼ日手帳の2倍の画面サイズなので目に優しい! pic.twitter.com/SVITtFowg2
— miwa (@miwa719) 2019年12月21日
ケーブル収納ボックス
それまであまり気にならなかった机の上のケーブル類が目につくようになりました。ずっと前からぐちゃぐちゃだったのに面白いよね。このケーブルたちをどうしたらいいものか?とインターネットで調べて見つけた記事がこれです。
このデスクをすっきりさせるマガジンに載ってるデスク環境は全部読みました。テーマや求めるものはみなさん違いますが、理想のデスク環境に近づけるための思いと工夫と努力と1mmたりとも妥協しないその姿勢が素晴らしい。だが、知っているぞ。そこは沼だ。
最高峰のケーブル隠しテクニックを目の当たりにして早いうちに諦めがつきました。諦めたというか見極めた。わたしにはケーブル収納ボックスくらいがちょうどいいな、と。
小さいサイズ(4個口電源タップ用)と大きいサイズ(6個口電源タップ用)があります。工夫すれば4個口用でもいけるかなと思ったのですが6個口用にしました。机の上に置いて使ってます。意外とかさばる4KモニタのAC-DCアダプタや太くて長い電源コードなども箱の中に入れてます。大きいサイズを購入してよかったです。サイドのスリットからLightningケーブル(0.9m)を出しておき、iPhoneやAirPodsなど適宜充電しています。
電源タップ
いつ買ったのか覚えていないくらい前(おそらく15年以上前)の電源タップを使っていたのですが、よく見たらスイッチランプの光が点滅とまではいかないけど弱々しく揺れていることに気づきました。特に問題なく使えているのですが、古いタップだし漏電して火事にでもなったら大変だと思い、収納ボックスを買うついでに新調しました。収納ボックスと同じエレコム製です。
購入してからわかったことですが、スイッチランプの点滅はランプ自体の寿命が原因で起きているとのこと。コンセントの機能とは独立して動いているのでランプが点滅していてもコンセント側には影響はないみたい。(新調しなくてもよかったってこと)
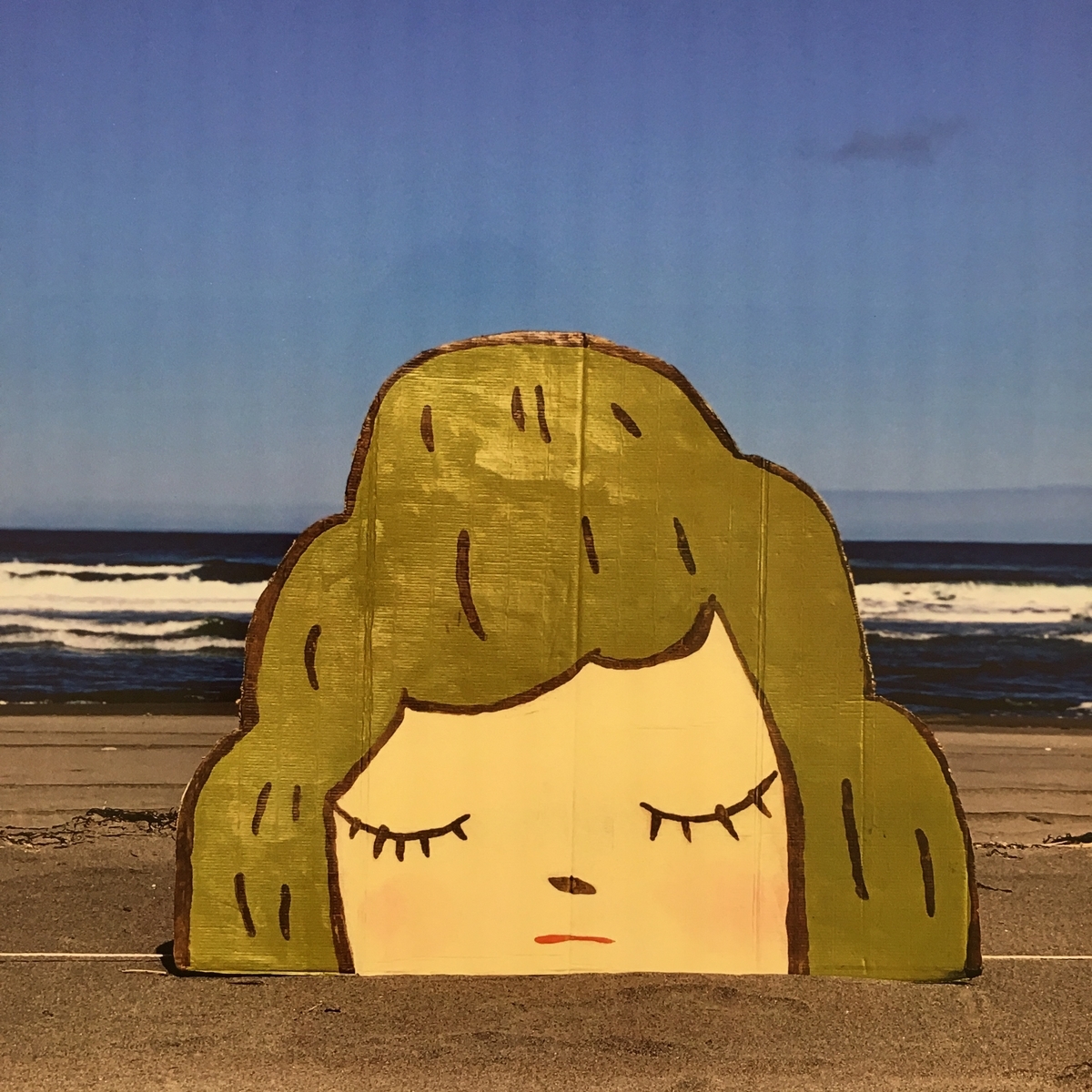
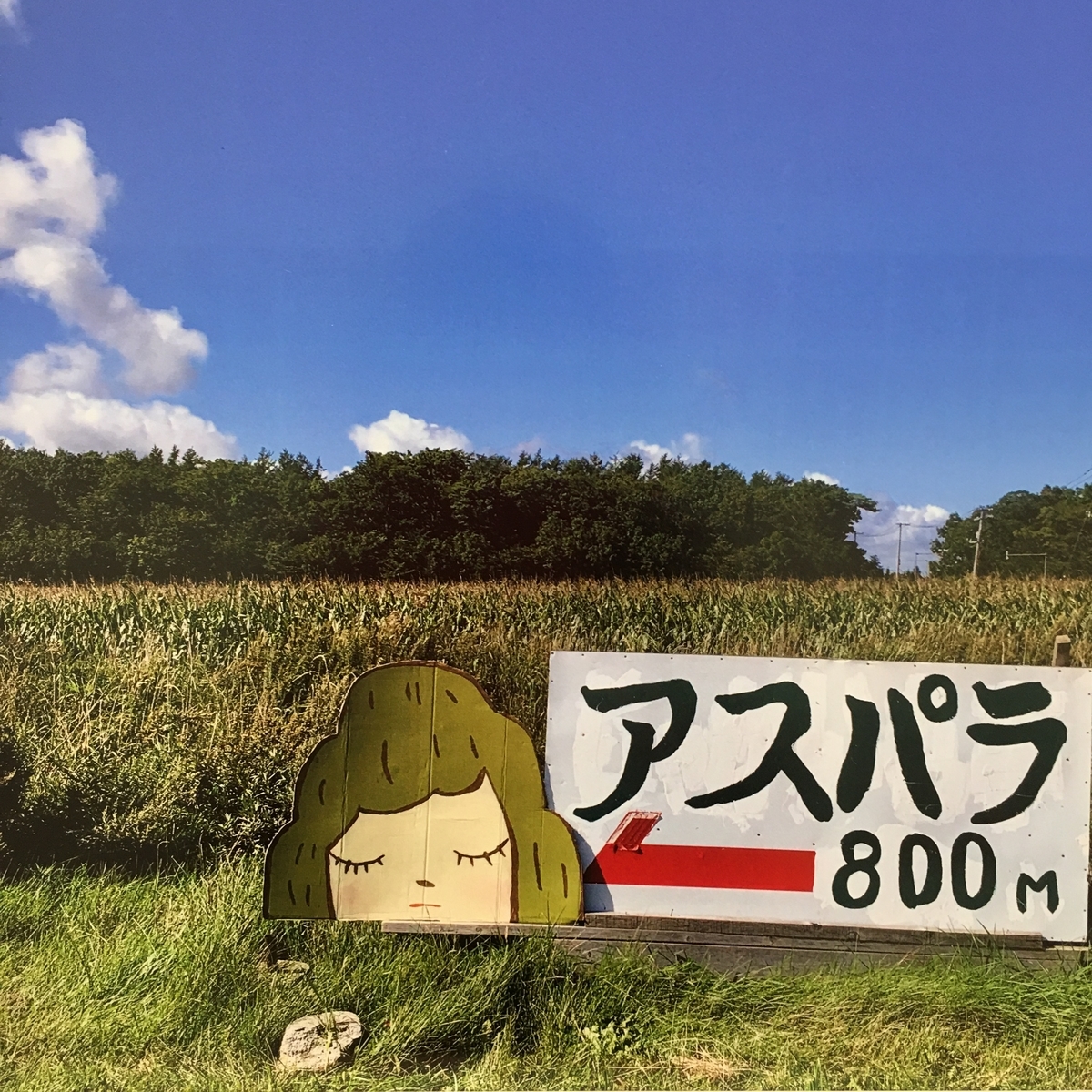
絵
那須の山奥にあるBar+Gallery 殻々工房で開催された佐藤陽香さんによる作品展で二点購入しました。朝、目覚めたときにこの絵が視界に入ってきたら気持ちいいだろうなと思って。


Olasonic ハイレゾ対応高音質 Bluetoothスピーカー
数年前からBar+Gallery 殻々工房で展示、販売をしていてずっと気になっていた製品ですが(スピーカー持ってるしな…)と我慢していたのに、先日プロの無職が買ってしまい「すごくいいよ!」と自慢してきたのだ。

現在、iPad + OlasonicでAmazon Music(無料お試し)を流してます。ジャズやピアノは生演奏を聴いてるみたい。臨場感ってこういうのを言うんだと思いました。音に奥行きを感じます。これまで聴こえなかった繊細な音色や響き、音にならない空気感や息遣いまでちゃんと聴こえる。すごくいいってわかるんだけどうまく説明できません。
さっき、スピーカー持ってるって書いたけど、これは15年前くらいにプロの無職が譲ってくれたONKYO WAVIO ル・シータ アンプ内蔵スピーカー 6W+6W GX-R3X(W) /プラチナホワイトなの。スピーカーもらっておいて新しいのなんて買えないよね。(買ったけど)
こちらは今も現役で4Kモニタにつないで使っています。普通によいです。スピーカーの側面についてるつまみでボリュームと低音が調節できるのが便利。
ホット脚入れヒータ
もうこれがないと冬場のデスクワークは無理だと思います。買ってよかった。
とりいさんがおすすめしてたのにした…!
— miwa (@miwa719) 2020年12月14日
夜の読書会だけでなく明後日から輪番で自宅でのデスクワークになるから絶対必要だった。 https://t.co/lf6cxz20Ps
小さな加湿器
適応畳数がプレハブ洋室で約3畳の小さな加湿器です。机のそばに置いて蒸気を感じながら作業したくて購入しました。小さくても約11時間連続加湿できます。夜、寝る前に給水タンクを満タンにしておけば朝まで使えます。タイマー機能はついてません。電源プラグをコンセントに差し込み、電源スイッチをONにすることで動き出します。運転時はリセットボタンのランプが点灯します。電源スイッチをOFFにすると停止します。
運転中にタンクの水がなくなったときどうなるか気になりますよね。実験しました。水がなくなるとリセットボタンのランプが消灯し、運転を停止しました。そう!電源スイッチがONの状態を保ったままちゃんと停止しました。期待どおりです。引き続き、給水したタンクを本体にセットしリセットボタンを押し込むと、ランプが点灯し運転を再開しました。よし!
基本動作の確認ができたので、次回はリセットボタンを押し込む前に電源スイッチをOFFにしておこうと思います。この操作手順は取扱説明書に載ってません。
番外編
社内で『熊とワルツを リスクを愉しむプロジェクト管理』の読書会をすることになりました。参加者は全員紙の本を持っているのですが、プロジェクターに映すためのKindle版、iPadとプロジェクターをつなぐためのLightningケーブル、iPad用スタンドを買いました。
Apple Lightning - Digital AVアダプタ
プラスチック製のiPad用スタンド
読書会は週1回なのでスタンドを持ち運ぶことを考えて軽いもの(200g)を選びました。問題なく使えてます。自宅ではスマートフォン置きとしても使ってます。高さの調整は二段階、角度の調整はできません。厳選した機能で勝負してきたそんな製品です。こういうの好き。